ਵਿਕੀਪੀਡੀਆ:Dark mode (gadget)
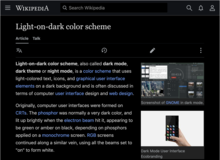
 Dark mode enabled in Minerva skin | |
| Description | Dark mode for Wikimedia wikis |
|---|---|
| Author(s) | CSS: Volker E. (WMF), MusikAnimal, AHollender (WMF) JS: SD0001, Nardog |
| Status | Stable |
| Updated | ਮਾਰਚ 11, 2024 (Error: first parameter cannot be parsed as a date or time.) |
| Browser support | Modern browsers with CSS filter support |
| Skin support | All |
| Source | MediaWiki:Gadget-dark-mode.css MediaWiki:Gadget-dark-mode-toggle.js |
WikimediaUI Dark mode is a gadget for enabling dark mode in modern browsers, based on experimental work of Wikimedia Design team members Volker E. and Alex Hollender in support by volunteer MusikAnimal and others.
Preview dark mode on the Main Page.
To enable, go to your gadget preferences, and enable the gadget "Dark mode toggle: Enable a toggle for using a light text on dark background color scheme".
You should now see a "Dark mode" switch at the top of pages. If you wish to enable/disable dark mode automatically based on your system colour scheme, add the following to your common.js page:
window.wpDarkModeAutoToggle = true;
Any modern browser works with the only exception being Opera Mini, which lacks filter support.
Setting up the gadget on your wiki
ਸੋਧੋThe CSS was written with Wikipedia sites in mind (see phab:T221425) so experience on other wikis may not be optimal.
To set up the gadget on your wiki, ask an interface-admin to do the following:
- Create the pages MediaWiki:Gadget-dark-mode.css, MediaWiki:Gadget-dark-mode-toggle-pagestyles.css and MediaWiki:Gadget-dark-mode-toggle.js by copying the English Wikipedia versions. Adjust the localisation strings as appropriate.
- While the CSS pages need to be copied to avoid FOUCs arising from slow load, for the JS page you may instead dynamically load the enwiki version:
mw.messages.set( { // Set localised messages } ); mw.loader.load( 'https://en.wikipedia.org/w/load.php?modules=ext.gadget.dark-mode-toggle&only=scripts' );
- Replace "Dark mode" and "Light mode" after
content:in the CSS files with the localised labels.
- While the CSS pages need to be copied to avoid FOUCs arising from slow load, for the JS page you may instead dynamically load the enwiki version:
- Add to MediaWiki:Gadgets-definition:
* dark-mode-toggle [ResourceLoader | targets = desktop, mobile | dependencies = mediawiki.util, mediawiki.api, mediawiki.Uri, mediawiki.storage | peers = dark-mode-toggle-pagestyles] | dark-mode-toggle.js * dark-mode-toggle-pagestyles [hidden|targets=desktop,mobile | skins=vector,vector-2022,minerva,monobook] | dark-mode-toggle-pagestyles.css
- Add the following to the bottom of MediaWiki:Gadgets-definition. This is an internal gadget which can't be marked as hidden, for technical reasons.
* dark-mode [ResourceLoader | targets = desktop, mobile] | dark-mode.css
- Create the gadget description pages MediaWiki:Gadget-dark-mode-toggle (the main "dark mode" gadget) and MediaWiki:Gadget-dark-mode (this is the internal gadget – make sure the description is such that users don't enable this one).
Limitations
ਸੋਧੋThe gadget has several limitations due to the way it achieves the dark mode. Known issues are:
- It can be slow, especially on larger pages.
- Images are colorshifted
- Native Emojis are inverted
- Text only SVGs with transparent backgrounds can be unreadable (as they are treated as images, and thus do not get dark mode)
- The color legends in captions, might not match the colors of images for maps and/or graphs.
Most problems are due to how the gadget was implemented. It first inverts and colorshifts the entire page, and then tries to 'undo' the areas you do not want inverted, such as images. The benefit to this approach is that it takes care of dark mode everywhere, without having hundreds and hundreds of lines of codes for all the nooks and crannies of Wikipedia/MediaWiki that have their own styling. The downside are the problems listed.
For an example of what to expect on invert "dark mode" and double-invert "undo", see the question pictures in this StackOverflow question. The question uses the same invert and hue-rotate filter used by this extension.